Design Systems
Developing a Scalable Design System to Ensure Consistency Across Marble's Digital Products
Established a unified design language to improve efficiency, accessibility, and brand cohesion.
Overview
The Marble Design System is a scalable framework designed to unify the visual and functional elements of Marble's product ecosystem. Created to address inconsistencies across various platforms, this design system ensures a cohesive user experience, streamlines the design-to-development process, and fosters collaboration across teams.
Role
As the lead designer, I spearheaded the development of Marble's first design system from the ground up. My responsibilities included conducting a comprehensive audit of existing UI components, establishing a unified visual language, creating reusable components in Figma, and collaborating closely with engineers to ensure seamless implementation.
Challenge
Prior to the creation of the design system, Marble's products suffered from visual and functional inconsistencies, which led to inefficiencies in development, design redundancies, and a fragmented user experience. The lack of standardized components also created challenges for engineers, who often had to rebuild similar elements from scratch.
Solution
To address these issues, I developed a comprehensive design system that prioritized scalability, accessibility, and efficiency. Key elements of the solution included:
Component Library: Created a library of reusable components in Figma, including buttons, forms, cards, and navigation elements, all designed with scalability in mind.
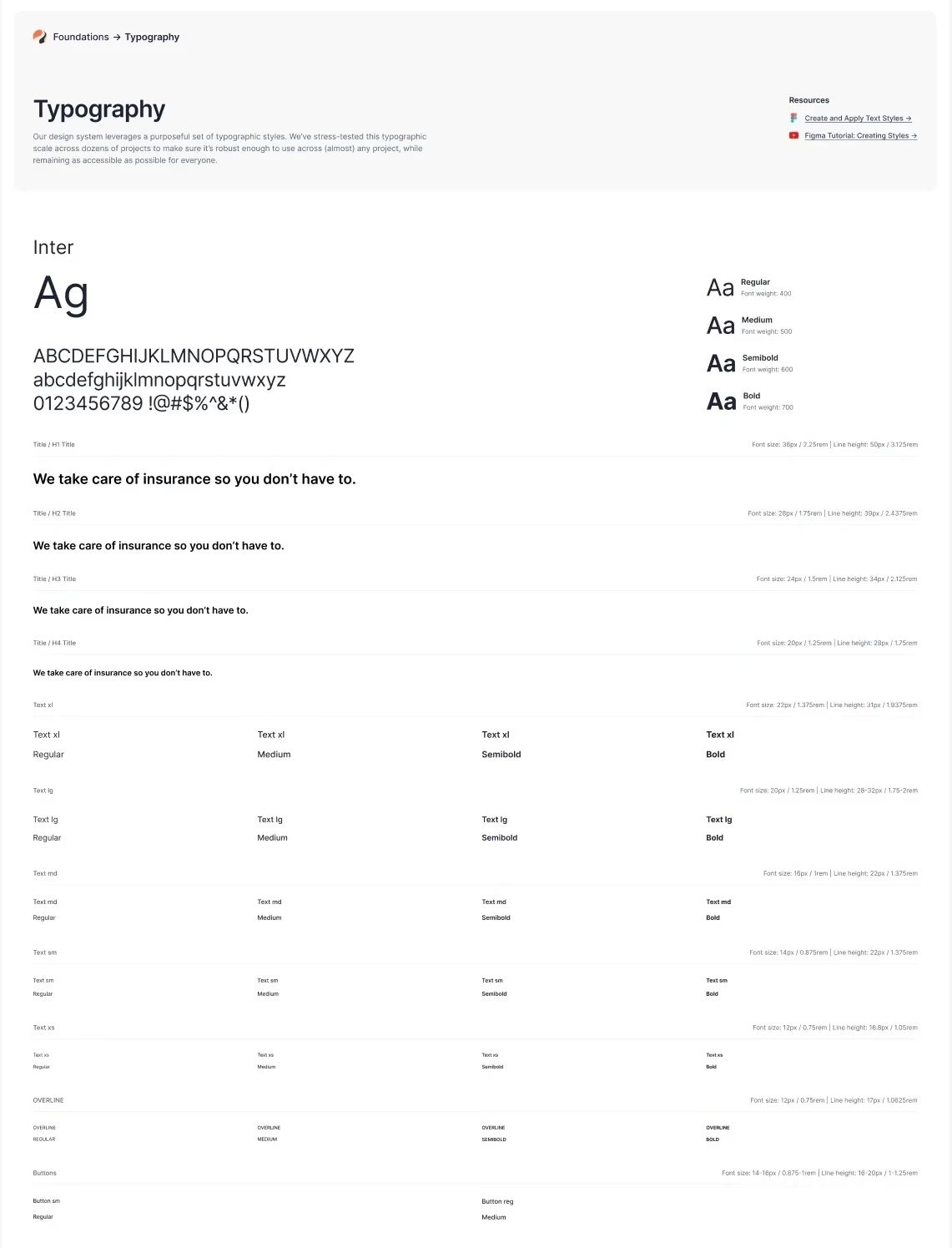
Design Tokens: Established a set of design tokens (e.g., colors, typography, spacing) to ensure consistency across platforms and facilitate seamless handoffs to developers.
Documentation: Built an easily navigable design system guide that outlined usage rules, best practices, and component variations, serving as a resource for designers and developers alike.
Accessibility Standards: Ensured all components adhered to WCAG standards, focusing on inclusive design principles to create a product that works for everyone.
Cross-Team Collaboration: Held workshops and feedback sessions with design, engineering, and product teams to align on goals and gather input, fostering a shared sense of ownership.
The Marble'd new design system transformed how the team approached design and development, significantly reducing redundancy, increasing efficiency, and delivering a polished, cohesive product experience to users.